

These applications are easy to deploy and greatly improve the user experience. When you click on a tweet, only the tweet’s information is fetched from the server. Twitter is a good example of this type of application.

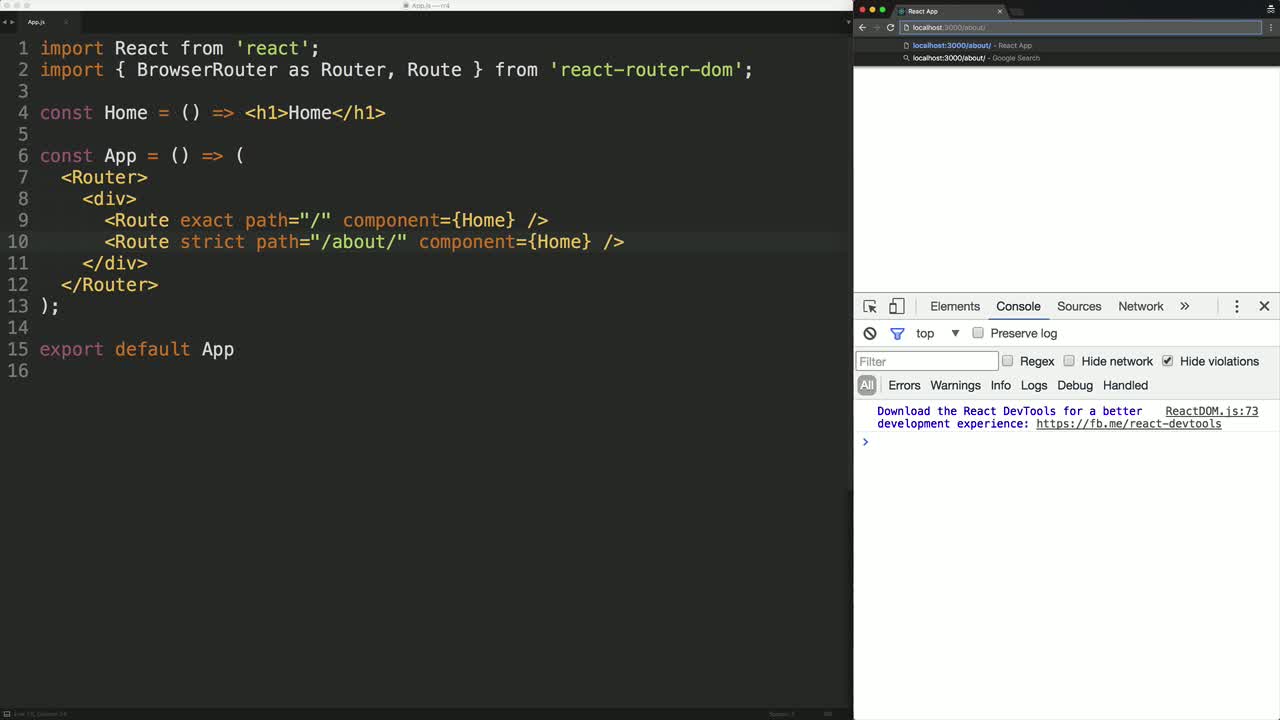
Single-page applications (SPAs) rewrite sections of a page rather than loading entire new pages from a server. For reference, the code of the final example is available on GitHub. You can find an interactive demo on CodeSandbox. To demonstrate how React Router DOM works, we’ll create an example React app. What is the difference between React Router and React Router DOM?.We’ll also review the essential components of the framework and demonstrate how to build routes with parameters, like /messages/10. We’ll cover the general concept of a router and how to set up and install React Router.

In this post, I’ll get you started with the basics of the web version, React Router DOM. But if you’re just starting out with React Router, all that might be too much to wrap your head around. We’ve covered React Router extensively, including how to use Hooks alongside and instead of React Router, how to use React Router with Redux, and other advanced use cases. It may still contain information that is out of date. Find me at React Router DOM: How to handle routing in web appsĮditor’s note: This React Router DOM tutorial was last updated on 11 August 2021. Like books, movies, and still trying many things.


 0 kommentar(er)
0 kommentar(er)
